Zur Evaluierung der Möglichkeiten diverser Softwarepakete erstellte AKIKA3D eine interaktive, begehbare Architekturanwendung auf Basis einer bestehenden Visualisierung einer geplanten Fischwanderhilfe in Lauffen am Neckar.
 Im Rahmen der Evaluierung war von Interesse, einen Überblick über die möglichen Fähigkeiten der unterschiedlichen Softwarepaketen zu bekommen und insbesondere Praxiserfahrung beim Export in WebGL Format zu sammeln. WebGL ermöglicht es endlich 3D Inhalte ohne Plugin im Internet dazustellen – beseitgt also die größte Hürden die der Akzeptanz im Wege stand. Bei den Softwarepaketen handelte es sich um Unity3D, UnrealEngine und Sketchfab.
Im Rahmen der Evaluierung war von Interesse, einen Überblick über die möglichen Fähigkeiten der unterschiedlichen Softwarepaketen zu bekommen und insbesondere Praxiserfahrung beim Export in WebGL Format zu sammeln. WebGL ermöglicht es endlich 3D Inhalte ohne Plugin im Internet dazustellen – beseitgt also die größte Hürden die der Akzeptanz im Wege stand. Bei den Softwarepaketen handelte es sich um Unity3D, UnrealEngine und Sketchfab.
Mit Sketchfab hatten wir bereits einige Erfahrung sammeln können (Spritzgussmaschine HMTL5) – und bei der neuerlichen Beschäftigung damit diverse interessante Weiterentwicklungen festgestellt (z.B. Infotexte, default Beleuchtung, etc.). Leider war das sehr umfangreiche Modell der Fischtreppe nicht in Sketchfab importierbar.
Unity3D und die UnrealEngine werden vor allem für die Erstellung von Computerspielen benutzt, bieten beide natürlich aber auch die Möglichkeit andersartige Anwendungen zu erstellen. Bis vor kurzen war die Nutzung beider Pakete noch mit erheblichen Lizenzkosten verbunden, diese wurden für kleine Produktionen und Firmen erheblich liberalisiert.
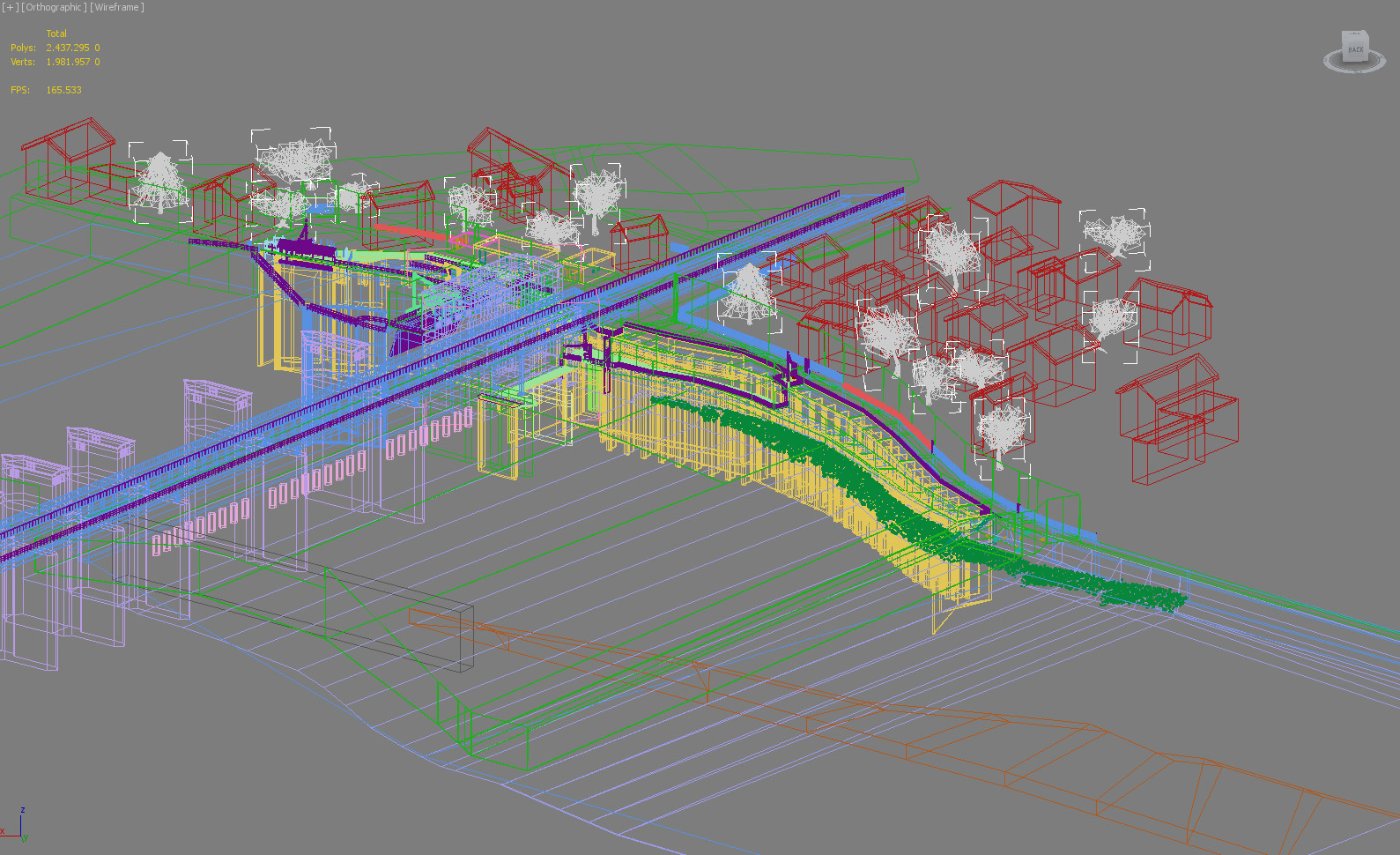
Architekturmodel “Fischtreppe Lauffen” in Drahtgitter-Ansicht
In den letzten Versionen erhielten beide Pakete zudem einen WebGL Exporter. Mit Unity hatten wir in den letzten Jahren bereits eine ganze Reihe an Projekten realisiert, jedoch bislang immer als reiner Lieferant von grafischen Inhalten. Unser Wunsch war es in diesem Projekt tiefer in die Materie einzusteigen.
Bei der Beschäftigung mit der UnrealEngine begeisterte uns die hervorragende grafische Qualität der Beispiele. Leider hatten wir bei konkreten Tests mit dem WebGL Exporter große Probleme eine lauffähige Version zu erstellen. Auch waren die builds wirklich sehr groß, was für eine Nutzung im Internet auch nicht sehr ideal ist. Dieser Ersteindruck führte dazu, das Wir uns entschlossen in diesem Fall das interaktive 3D Modell in Unity umzusetzen und eine weitere Beschäftigung mit der UnrealEngine ggf. zu einem späteren Zeitpunkt fortzusetzen.
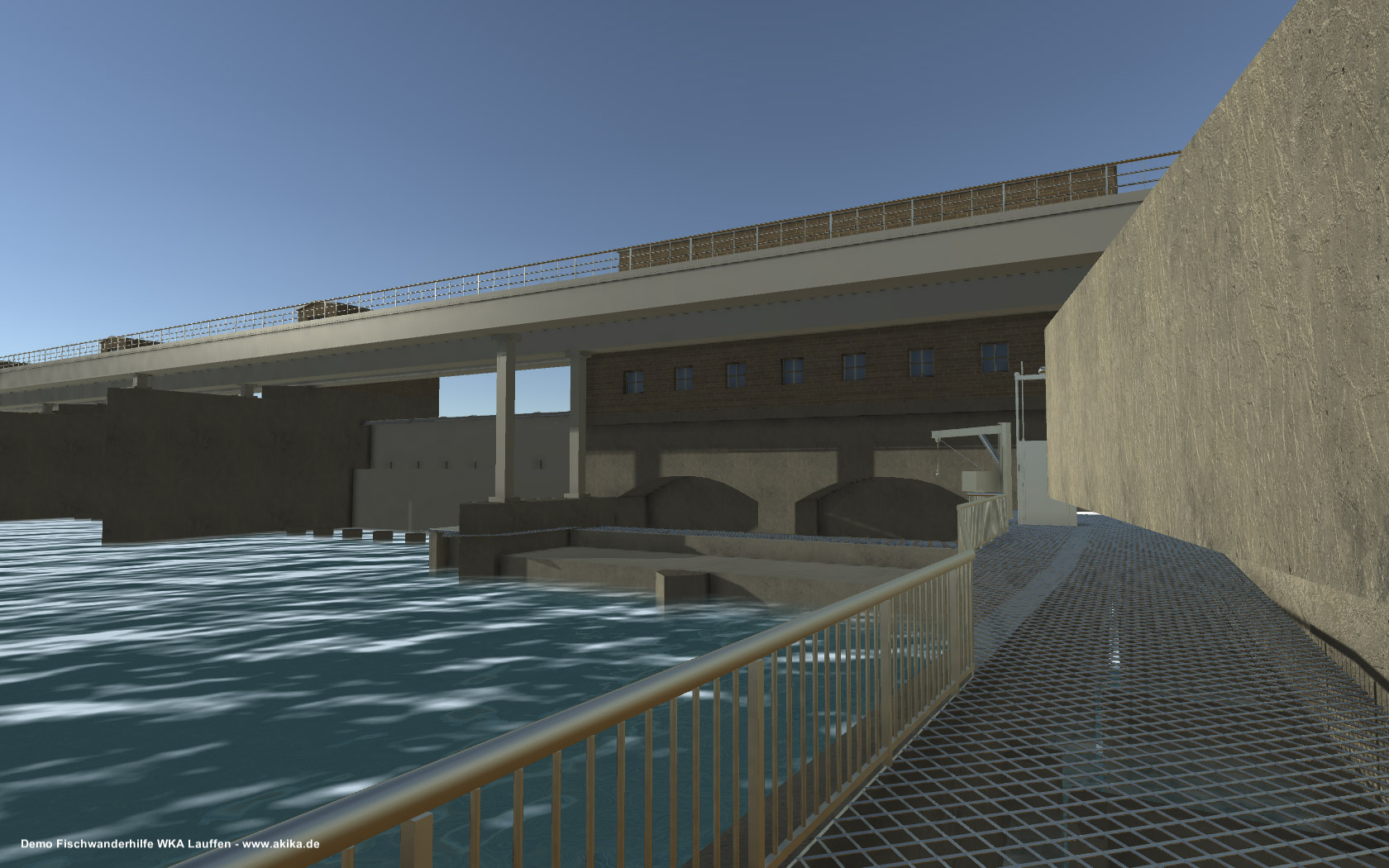
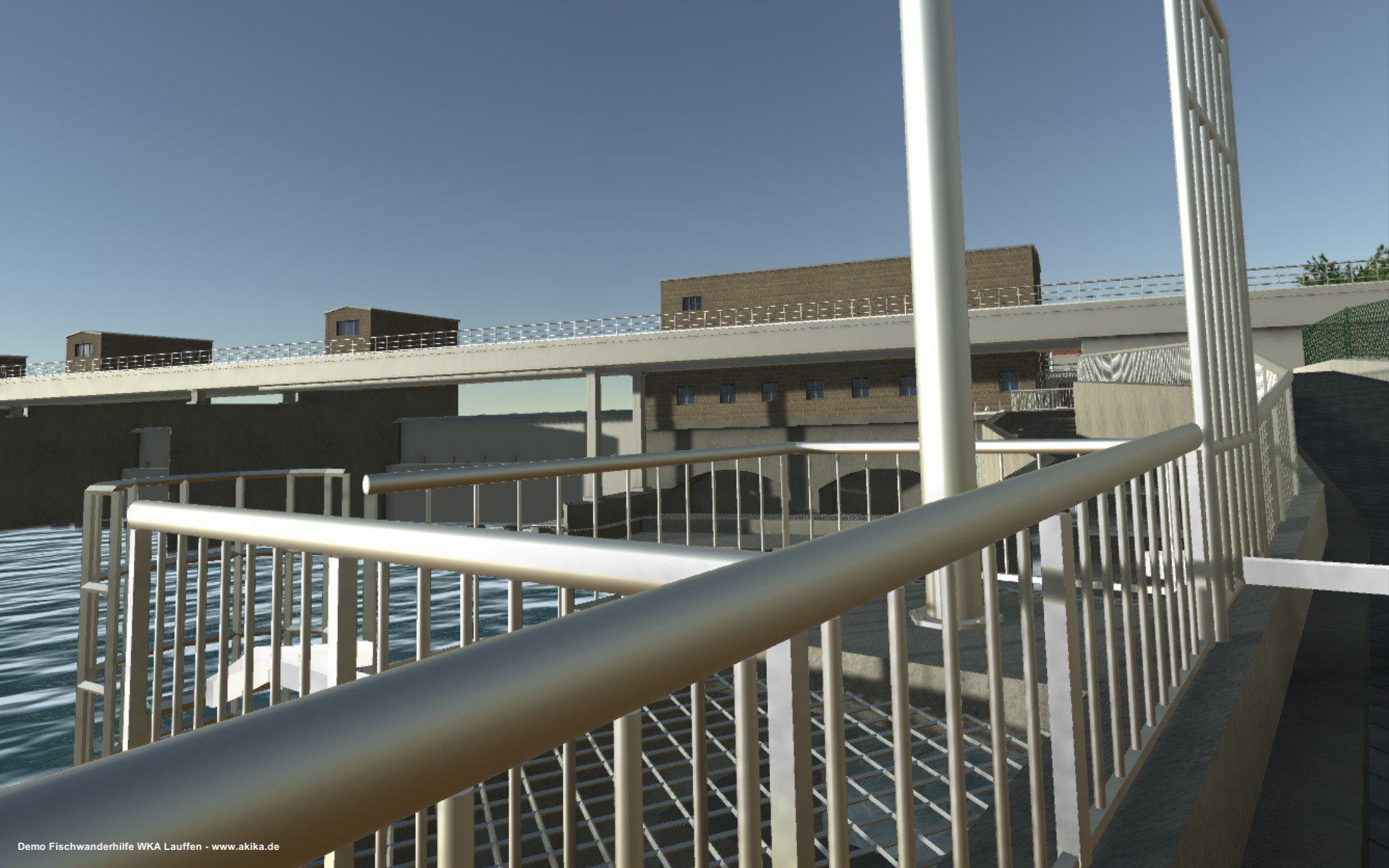
Screenhot aus der begehbaren Echtzeit 3D Anwendung
Der Export des Modells von 3DS MAX mittels .fbx zu Unity funktionierte ohne größere Probleme. Texturen und Shader der Modelle wurden leider nicht exportiert, waren in Unity selber manuell editierbar, so das eine recht überzeugende Optik erzielt werden konnte. Die Darstellung des Modells war trotz des mit ~2,5 Millionen Polygonen recht umfangreichen Modells, überraschend flüssig selbst auf Rechnern mit lediglich mittelmäßiger Ausstattung. Performance und Qualtität der Anwendung waren in der Standalone Version unter Windows am besten, aber auch für die Plugin-Version sowie die WebGL Version liefen flüssig und die Abstriche in der Qualität fielen kaum ins Gewicht.
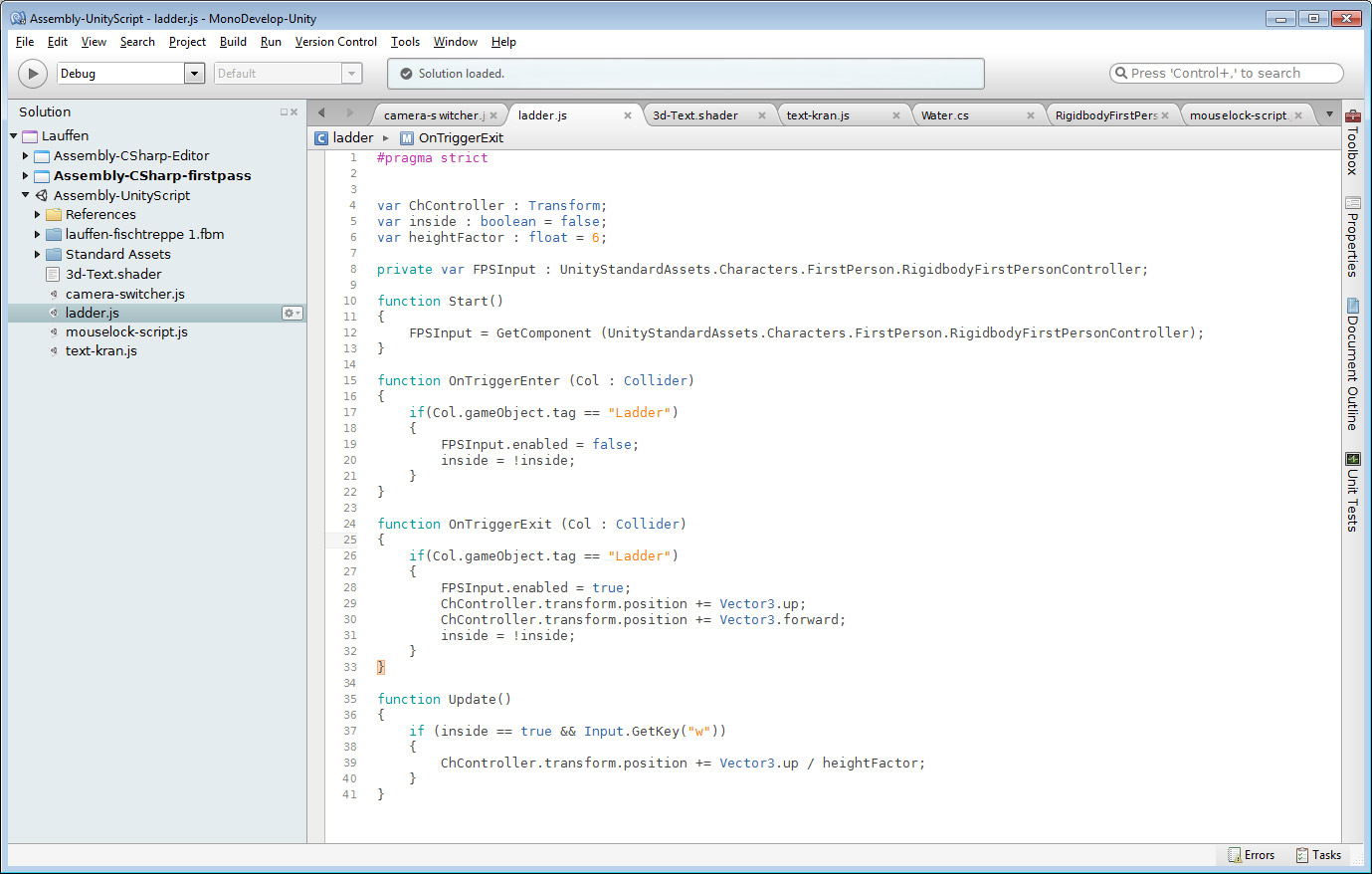
Beispiel Scripting in Unity3D
Unsere ursprüngliche Intention war lediglich das 3D Modell in Unity zu importieren, ansprechend aufzubreiten und in WebGL und als Standalone Version zu testen. Mit fortschreitender Beschäftung entstanden aber eine ganze Reihe an weiteren Wünschen und Ideen. Insbesondere sollte der glaubwürdige Eindruck einer begehbaren Struktur erzeugt werden. Dafür musste per Script ein “Betrachter” erzeugt werden, der per Maus und Tasten durch das Modell navigieren und sich nur in den freigegeben Bereichen bewegen sollte. um Wänden, Gitter nicht passierbar zu machen, wurde ein unsichtbares Kollisionsobjekt erstellt, das die begehbaren und nicht begehbaren Bereiche des Modells definiert. Im weiteren Verlauf stellte sich die Frage wie der Betrachter vom Unterwasserbereich in den Oberwasserbereich kommen sollte. In der späteren Anlage besteht die Möglichkeit über Laufgitter und Leitern von einem Bereich in den anderen zu gelangen. Diese Leitern wurden mithilfe eines kurzen Scripts realisiert, dass an ein wiederum unsichtbares Leiterobjekt gebunden war.
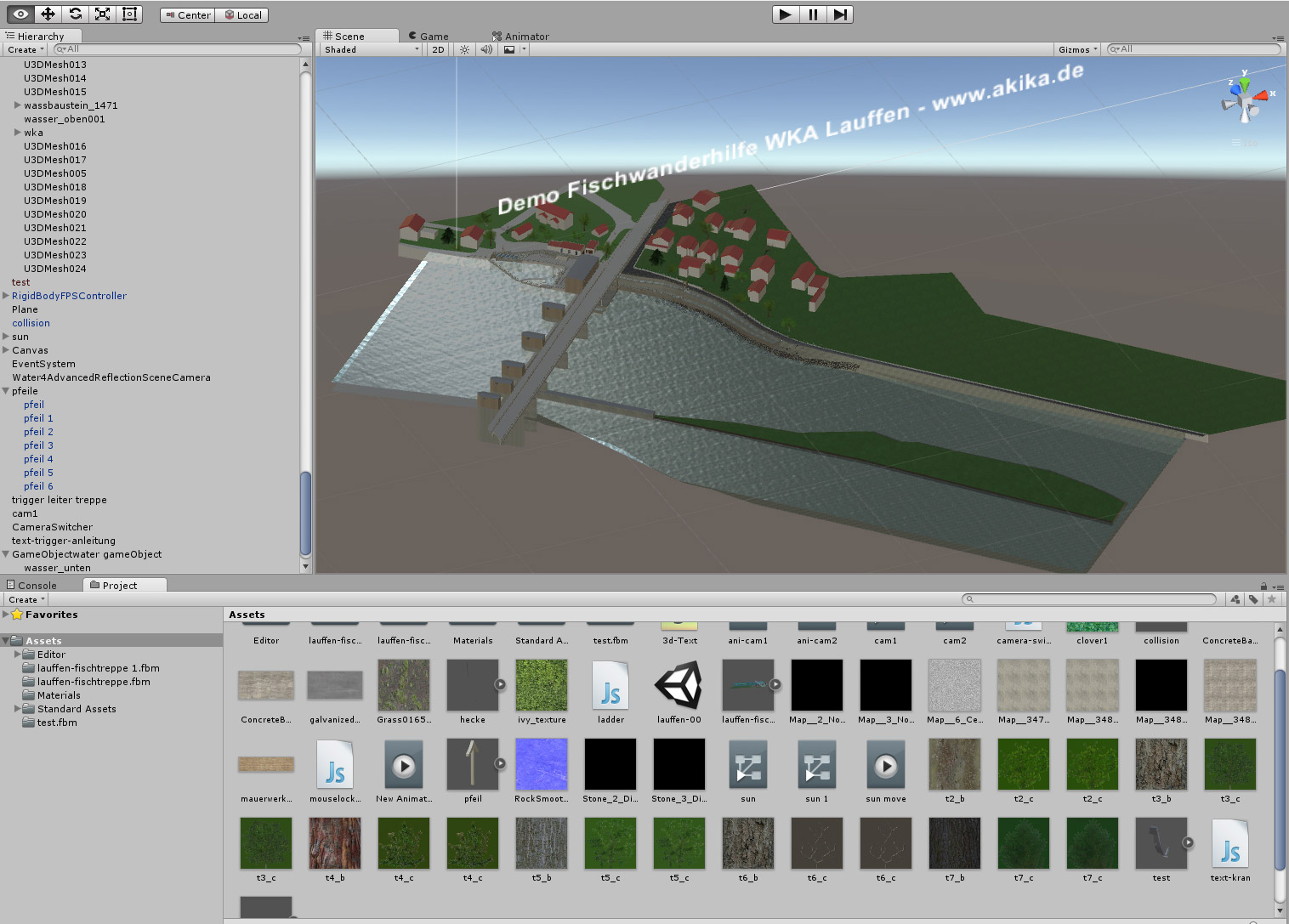
Unity3D Screenshot der Projektes
Da uns die Ausleuchtung der Szenerie mit einer festen Lichtquelle zu statisch erschien, entstand die Idee eine Art Tagesablauf zu simulieren. Wir ließen also die Sonne über eine größeren Zeitraum über den Himmel wandern und sorgten so für unterschiedliche Beleuchtungssituationen. Da Wasser ein zentraler Teil des Modells ist, erschien es uns enorm wichtig hier einen animierten Shader zu verwenden, um für mehr Lebendigkeit im Modell zu sorgen. Als letztes erweiterten wir die Funktionalität des Modells, um uns auch hier einen Eindruck von den Möglichkeiten zu verschaffen. Als eine Art Demomode implementierten wir einige animierte Kameras in der Szene, die sich durch Funktionstasten aktivieren ließen. Ein weiteres Experiment betraf die Einblendung von Infotexten, abhängig von der Postion des Betrachters. In der vorliegenden Anwendung realisierten wir das in der Form einer Kurzanleitung, die nur im Startbereich eingeblendet wurde und so das Bild nicht dauerhaft überlagert.
Abschließend lässt sich sagen, das Unity3D ein leistungsstarkes und ausgereiftes Werkzeug zur Umsetzung von Echtzeit 3D Projekten ist. Durch die sehr große Bandbreite an möglichen Zielformaten und den wirklich sehr moderaten Lizenzbedingungen ist Unity ein Softwarepaket, mit dem wir uns in Zukunft sicherlich weiter beschäftigen werden.
Link zur Standalone PC Version (64 Bit) – Größe ca ca. 110Mmb
Nachtrag 2018 – VR mit Oculus Rift:
Um die Möglichkeiten von Unity 3D im virtual-reality (VR) Einsatz auf einer Oculus Rift zu testen, modifizierten wir die Desktop Anwendung des interaktiven Architekturmodells. Durch die von den Oculus Entwicklern bereit gestellten Tools, war eine Umsetzung der Anwendung in VR überraschend einfach zu realisieren. Die Wirkung des Modells in der “virtuellen Realtität” war sehr intensiv und schlüssig und bot gegenüber der Umsetzung als Desktop Anwendung einen noch schlüssigere Vorschau (Immersion) auf das geplante Bauwerk.
Die Navigation mittels Joystick führte allerdings zu leichter “motion-sickness”, einem Problem das in den meisten Anwendungen durch eine andere Form der Forbewegung umgangen wird. Dies wäre auch hier sinnvoll. Auch waren die Einstellungen der Desktop Anwendung zum Anti-Aliasing, also dem Glätten der Kanten, zu gering und wurden als störend empfunden.

Screenshot aus der Oculus Rift VR-Anwendung
Dies wären Punkte die in einer Produktion anzupassen wären. Für eine Evaluierung waren die Ergebnisse jedoch mehr als zufriedenstellend und sehr vielversprechend.